Flash Video MX Std
- Video conversion to FLV & SWF
- Flash 8 video encoding
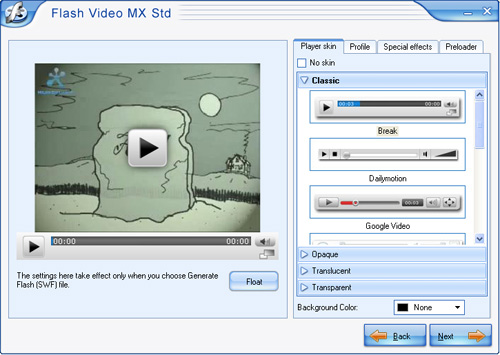
- Flash Player with brilliant skins

Steps to converting video to Flash
Click "Folder" and input the video in. This converter can convert videos in various formats like AVI, MPEG, MP3, WMV, ASF, etc. For an exact video clip, please trim the video by dragging the slide bars of "Start Time" and "End Time". Click "Next" to continue
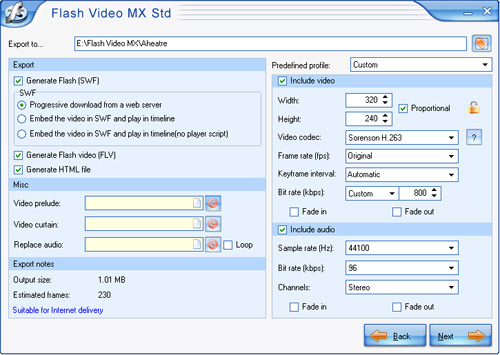
2. Choose the export type and specify your settings. You can choose to generate FLV, SWF and HTML file. You can add video in the beginning and end, set the video and audio parameters for the target Flash to fit your need, such as size, frame rate, bit rate, audio channel, audio sample rate, etc.



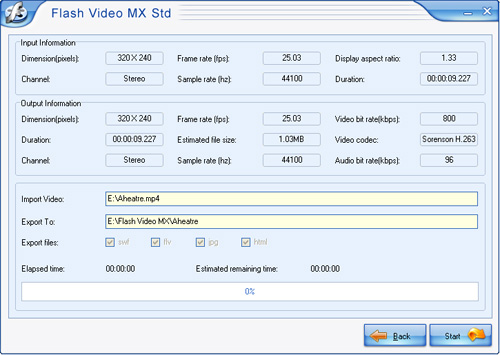
After conversion, by uploading the above generated files to the same folder of your server, you can enjoy the Flash video online. But the next big question comes in when one customer asked me why the video worked well when inserted to one webpage while not to another webpage? Indeed it is quite simple. Let's see how to resolve it.
Solution to inserting a Flash video into different web pages
The problem is due to using of the relative path instead of the absolute path when uploading the Html file. This is common when you have directly copied and pasted the codes from one webpage and then insert into another one.
Below is an example to show a customer's video which works fine at
http://www.perrymarshall.com/videos/testimonials/bradcapo.html
while not at http://www.perrymarshall.com/video-tests.htm.
Check out http://www.perrymarshall.com/videos/testimonials/bradcapo.html
and from "View"-"Source", you will see the source codes in the Notepad.
<title>bradcapo</title>
<center>
<!--url's used in the movie-->
<!--text used in the movie-->
<!-- saved from url=(0013)about:internet -->
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0" width="400" height="348">
<param name="movie" value="bradcapo.swf">
<param name="quality" value="high">
<param name="allowScriptAccess" value="sameDomain" />
<param name="allowFullScreen" value="True" />
<embed src="bradcapo.swf" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" width="400" height="348" allowScriptAccess="sameDomain" allowFullScreen="True">
</embed>
</object>
</center>
Please note the red parts show that the relative path is used. In other words, the Html can only seek the bradcapo.swf file in the same index with bradcapo.html while not for video-tests.htm. No wonder it can not be shown in http://www.perrymarshall.com/video-tests.htm. But is there any way to make it work at http://www.perrymarshall.com/video-tests.htm? Of course yes.
You can reach easily by using the absolute path then the video created can be inserted into any webpage. Please apply the sample codes:
<title>bradcapo</title>
<center>
<!--url's used in the movie-->
<!--text used in the movie-->
<!-- saved from url=(0013)about:internet -->
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0" width="400" height="348">
<param name="movie" value=" http://www.perrymarshall.com/videos/testimonials/bradcapo.swf ">
<param name="quality" value="high">
<param name="allowScriptAccess" value="sameDomain" />
<param name="allowFullScreen" value="True" />
<embed src=" http://www.perrymarshall.com/videos/testimonials/bradcapo.swf " quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" width="400" height="348" allowScriptAccess="sameDomain" allowFullScreen="True">
</embed>
</object>
</center>
You can also put the same SWF and FLV files into another HTML again to reach this effect with no need to correct the codes, but it will cost you more time and take up more web space.
Overall, with Moyea Flash Video MX Std, you can create your Flash video with a breeze and with the solution here you will insert Flash video to an Html easier than you've expected. Now enjoy!